【爆速】WordPressで使えるショートカット【Gutenberg対応】

ヤゴコロ研究所に訪問いただきありがとうございます。東大生ブロガーの西片(@nskt_yagokoro)です
今回はWordpressでの執筆を加速させる「便利なショートカット」を紹介していきます
※本記事に掲載したのはGutenbergでの操作方法です

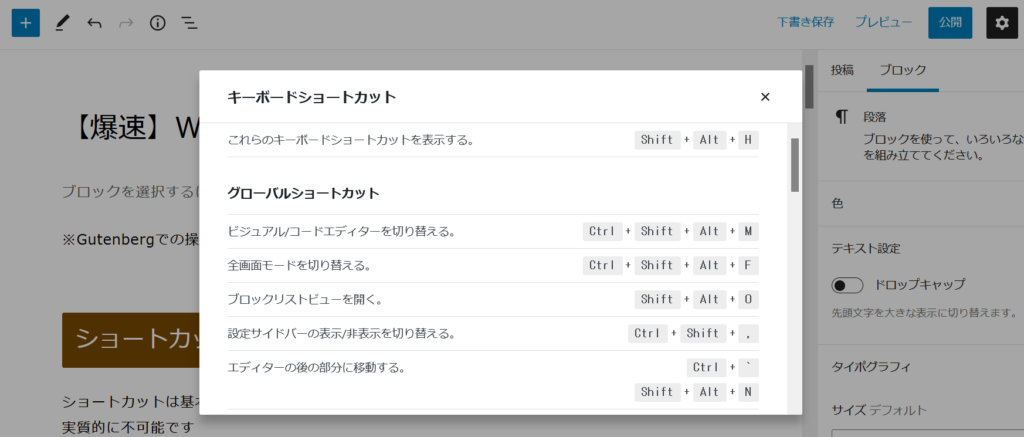
ショートカットの一覧を表示させる方法

ショートカットは基本的に暗記しておくものですが、数が半端じゃないので全て覚えるのは実質的に不可能です
そこで、ショートカットを表示させるショートカット↓を覚えておくことをオススメします
- Windows:Shift+Alt+H
- mac:Ctrl+Option+H
このショートカットを使うと上の画像のようにショートカットの一覧が表示されます
すべてのショートカットを表示できるわけではありませんが、知っておくと何かと役立つと思います
エディター全体のショートカット
では、早速ショートカットを紹介していきます
優先順位の高いショートカットは太字にしておいたので、太字の部分を先に覚えるのがいいと思います
| Windows | mac | |
| キーボードショートカットを 表示する。 | Shift+Alt+H | Ctrl+Option+H |
| ビジュアルエディターと コードエディターを 切り替える。 | Ctrl+Shift+Alt+M | Command+Shift+Option+M |
| 記事の変更を保存する。 | Ctrl+S | Command+S |
| 最後の変更を取り消す。 | Ctrl+Z | Command+Z |
| 前回の取り消しをやり直す | Ctrl+Shift+Z | Command+Shift+Z |
| 設定サイドバーを 表示・非表示。 | Ctrl+Shift+, | Command+Shift+, |
| ブロックナビゲーション メニューを開く。 | Shift+Alt+O | Control+Option+O |
| エディターの後の 部分に移動する。 | Ctrl+` または Shift+Alt+N | Ctrl+` または Shift+Option+N |
| エディターの前の 部分に移動する。 | Ctrl+Shift+` または Shift+Alt+P | Ctrl+Shift+` または Shift+Option+P |
| 一番近いツールバーに 移動する。 | Alt+F10 | Option+F10 |
補足
・保存のショートカット「Ctrl+S (macだとCommand+S)」や取り消しのショートカット「Ctrl+Z (macだとCommand+Z)」はWordpress以外のソフト(WordやExcelなど)でも使えることが多いです

ブロック関連のショートカット
| Windows | mac | |
| ブロックを複数選択する。 | Shiftを押しながら↑または↓ | Shiftを押しながら↑または↓ |
| ブロック内のテキスト全体を 選択する。 | Ctrl+A | Command+A |
| 選択を解除する | Esc | Esc |
| ブロックタイプの選択 | / | / |
| 見出しH2の追加 | /h2 または ##+スペース | /h2 または ##+スペース |
| 画像の追加 ※他のブロックタイプも同様 | /g ※gは画像の頭文字。 imageのiでもOK。 | /g ※gは画像の頭文字。 imageのiでもOK。 |
| 選択したブロックを 上に移動する | Ctrl+Shift+Alt+T | Command+Shift+Alt+T |
| 選択したブロックを 下に移動する | Ctrl+Shift+Alt+Y | Command+Shift+Alt+Y |
| 選択したブロックを 複製する。 | Ctrl+Shift+D | Command+Shift+D |
| 選択したブロックを 削除する。 | Shift+Alt+Z | Ctrl+Option+Z |
| 選択したブロックの前に 新しいブロックを追加する。 | Ctrl+Alt+T | Command+Option+T |
| 選択したブロックの後に 新しいブロックを追加する。 | Ctrl+Alt+Y | Command+Option+Y |
補足
・ブロックタイプというのは「見出し」「テーブル」「画像」などのブロックの種類を指します。何も書かれていないブロック(段落)で「/」を入力するとブロックタイプの選択画面を表示させることが可能です
・「/」に続いて「h1」を入力すると「H1の見出しブロック」を追加できます。同様に見出しH2は「/h2」、見出しH3は「/h3」で入力可能です。他の入力方法として「#」の数で見出しの番号をしていする方法もあります(マークアップ記法)
・一気に大量の連続するブロックを選択したい場合には、先頭のブロックにカーソルを置き、Shiftを押しながら最後のブロックをクリックすることで、間にあるブロックが全て選択されます

文字入力・文字装飾
| Windows | mac | |
| 選択したテキストをコピーする。 | Ctrl+C | Command+C |
| コピーした要素を貼り付ける。 ※書式は維持 | Ctrl+V | Command+V |
| コピーした要素を貼り付ける。 ※文字装飾を解除 | Ctrl+Shift+V | Command+Shift+V |
| 選択したテキストを太字にする。 | Ctrl+B | Command+B |
| 選択したテキストを イタリック体にする。 | Ctrl+I | Command+I |
| 選択したテキストに 下線を付ける。 | Ctrl+U | Command+U |
| 選択したテキストを リンクに変換する。 | Ctrl+K | Command+K |
| リンクを削除する。 | Ctrl+Shift+K | Command+Shift+K |
| 選択したテキストに 打ち消し線を追加する。 | Shift+Alt+D | Ctrl+Option+D |
| 選択したテキストを 等幅フォントで表示する。 | Shift+Alt+X | Ctrl+Option+X |
| カーソルを左端に移動する。 | Fn+← | Command+← |
| カーソルを右端に移動する。 | Fn+→ | Command+→ |
| カーソル位置から 左端まで選択する | Shift+Fn+← | Shift+Command+← |
| カーソル位置から 右端まで選択 | Shift+Fn+→ | Shift+Command+→ |
補足
・太字や斜線といった文字装飾のあるテキストをコピーして貼り付ける際、文字装飾を取り除いて貼り付けたいことがあると思います。そういうときには「Ctrl+Shift+V (macならCommand+Shift+V)」を使って貼り付けてください