【超簡単】MathJax-LaTeXを横スクロールに対応させる方法【数式はみ出る問題】

ヤゴコロ研究所に訪問いただきありがとうございます。東大生ブロガーの西片(@nskt_yagokoro)です
本ブログでは数式を綺麗に表示させるために「MathJax-LaTeX」というプラグインを使っています
このプラグイン、設定が簡単なので非常に便利なのですが「スマホで長い数式を表示すると後ろの方が見られなくなる」という欠点があります
ネットで解決法を探したところ複雑な方法しか見当たらず困っていたのですが、試しにCSSいじったら少ない作業で簡単に横スクロールに対応させることができたので紹介します
プログラミングの知識もほとんど不要ですし、面倒なリライトもいらないので安心して読み進めてください
【最終更新:2021年5月30日 公開:2021年5月30日】
MathJax-LaTeXを横スクロールに対応させる
MathJax-LaTeXを有効化しただけだと、長い数式をスマホで見る際に以下のように端が切れてしまいます(ミスナールの式の後のほうが見えないですよね)

この問題に対応するため、長い数式のみを横スクロールさせることを考えました
というわけで、ブラウザの開発者ツールを使ってCSSを確認してみると「MathJax_Display」というclassが適用されていることが分かりました
つまり、MathJax_Displayに対してスクロール機能を付与してあげれば解決するわけです
では早速手順を説明していきます
ここではWordpressテーマ・JINでのやり方を示しますが、基本的には他のテーマでも同じです
まず、Wordpressの画面から「外観」>「カスタマイズ」と移動してください
一番下に「追加CSS」とあるのでクリック
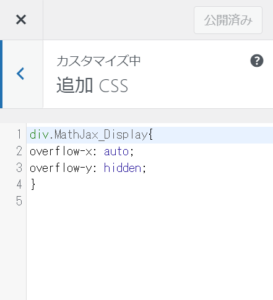
すると、文字を打ち込む画面が出てくるので以下のように入力してください
div.MathJax_Display{
overflow-x: auto;
overflow-y: hidden;
}
↓こんな感じです

後は右上の「公開」ボタンをクリックしてください。
これで完了です。試しにはみ出た数式を右から左へスライドしてみてください。ちゃんとスクロールできるはずです
↓お試し用の数式
$$T_m=37−\frac{37−t}{0.68−0.0014h+\frac{1}{A}}−0.29t×(1−\frac{h}{100}) $$
こんな感じで式の後半も見られるようになります

まとめと注意
今回は数式を綺麗に表示させるためのプラグイン・Mathjax-Latexの「数式はみ出る問題」の解決法を紹介しました
僕の環境では今のところ不具合なく動作していますが、場合によっては上手くいかないこともあるかもしれません
また「もっと良い方法知ってるよ」という方いましたら、Twitterとかで教えてくださると助かります
以上、東大生ブロガーの西方でした。