【スマホ・RSS】Webサイトの更新をプッシュ通知で受信する方法【Slack】

ヤゴコロ研究所に訪問いただきありがとうございます。東大生ブロガーの西片(@nskt_yagokoro)です
突然ですが皆さん「webサイトの更新を毎日チェックするのが面倒!」なんて思ったことありませんか?
例えば、講義や試験の情報がネット掲示板で公開されている場合、いちいちwebサイトにアクセスして新しい情報が掲載されてないか確認するのは大変ですよね(僕も入学したての頃は苦労しました)
また、新型ウイルスが広まって例年通りの生活が送れなくなる中、webサイトをこまめにチェックする機会が増えたという方も多いと思います
そこで今回は「webサイトが更新された時に自動で通知を送ってくれるシステム」の構築方法を紹介していきます
【最終更新:2021年6月11日 公開:2021年6月11日】
更新情報を受け取る流れ
本記事ではwebサイトの更新情報を通知する方法として「RSS」と「Slack」を使う方法を紹介します
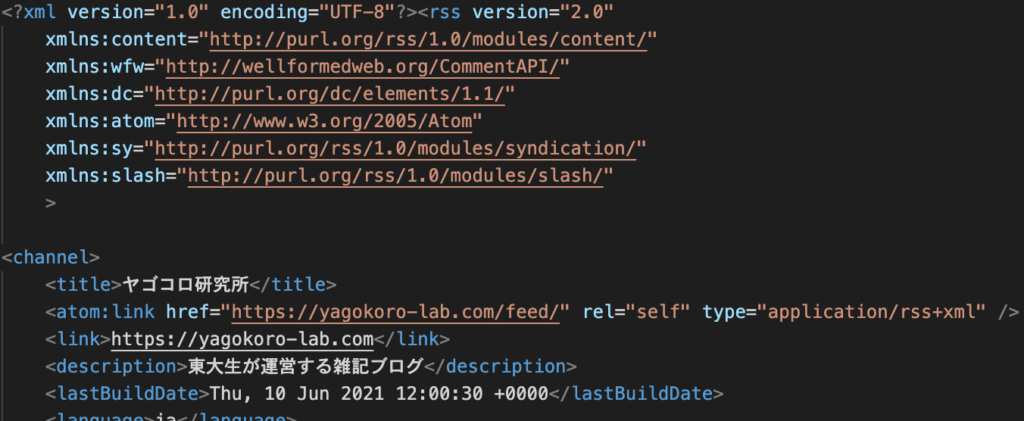
RSSとはwebサイトの更新情報を配信するためのデータ形式のこと。具体的には更新日時やタイトル、記事の要約などが含まれます
ブログやwebサイトから提供されるRSSを受け取れば更新情報が得られるわけですが、RSSは以下の画像のようなXML形式で記述されていて、とても見やすいとは言えません

そこでRSSを取得し見やすく表示するためにFeedlyやInoreaderといった「RSSリーダー」というソフトが使われることが多いのですが、残念ながらスマホのプッシュ通知に対応していないものがほとんどです
っていうわけで、この記事では「Slack」というチャットアプリでRSSを受け取れるようにすることで、プッシュ通知を実装していこうと思います(もちろん無料です)
なお本記事ではSlackにRSSの機能を導入する方法のみ解説するので、まだスマホ・PCにSlackが入っていないという方はインストールを完了させてから、この記事に戻ってきてください
Windows版:https://slack.com/intl/ja-jp/downloads/windows
Mac版:https://slack.com/intl/ja-jp/downloads/mac
Linux版:https://slack.com/intl/ja-jp/downloads/linux

Slackでの設定方法
Slackのインストールが終わったら早速RSS機能を追加していきましょう
Android版を例にとって説明していきますが、iOS版でもデスクトップ版でも大差ないので安心してください
なお、ここではRSS用の新しいワークスペースとチャンネルを作って、その中にRSSアプリを作っていきますが、既存のチャンネルに作っても大丈夫です。既にチャンネルを準備してある方は「RSSアプリの追加」まで読み飛ばしてください
ワークスペースとチャンネルの作成
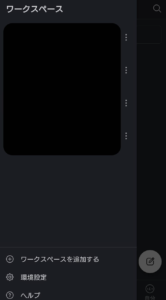
まず、左上のアイコンをタップし、ワークスペースの一覧を開きます

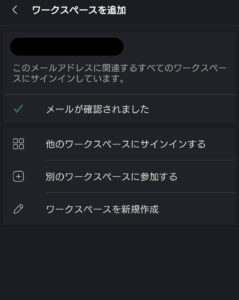
下部に「ワークスペースを追加する」という項目があるのでタップ

「ワークスペースを新規作成」を選択

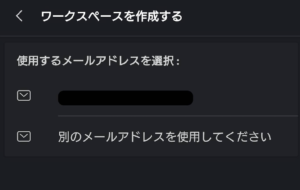
ワークスペースを作る際に使用するメールアドレスを選んでください
「社名またはチーム名を教えてください。」と表示されす。自分以外は使わないと思うのでテキトーに名前を付けておきましょう。ここでは「Webサイトの更新」としておきます

「次へ」をタップすると、以下のようなプロジェクトを入力する画面に移るので、ここも好きな名前を入力してください。ここでは「RSS」としておきます

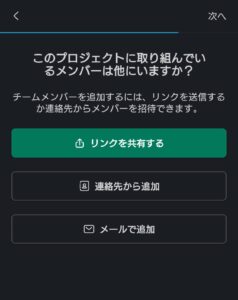
プロジェクト名を入力して「次へ」をタップするとメンバーを追加する画面が出てきますが、ここは無視して右上の「次へ」をタップしましょう。「招待せずに続けますか?」と表示されますが気にせず「続行する」を選んでください

これでワークスペース及びチャンネルの作成は完了です。下の「Slackでチャンネルを表示する」をタップしてチャンネル一覧へ移動してください。

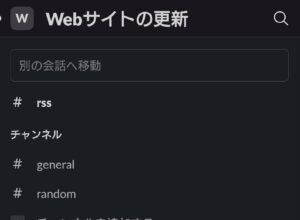
「別の会話へ移動」の下に先ほど作成したチャンネル(ここでは #rss)が表示されているはずなのでタップしましょう

RSSアプリの追加
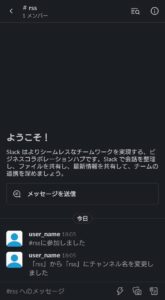
新規作成したチャンネルを開くと「ようこそ!」と書かれた画面が表示されます

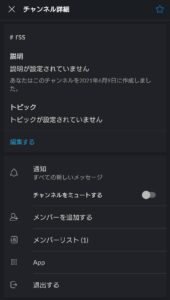
右上に(i)のアイコンがあるのでタップ
すると、チャンネル詳細が出てくるので、下の方にある「App」をタップしてください

「この会話に連携しているアプリはありません」などと表示されますが無視して右下の(+)をタップ

「Appディレクトリへ移動」と出てくるのでタップ

するとブラウザが開いて、Slack app directoryのサイトに飛びます。

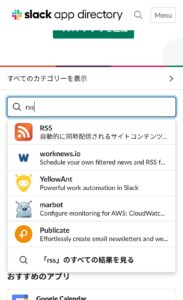
検索バーに「rss」と入力するとRSSのアプリが表示されるのでタップ

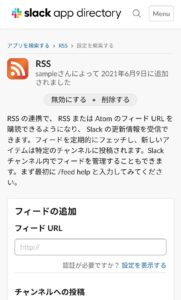
「Slackに追加」を選択

「インテグレーションを追加する」をタップ

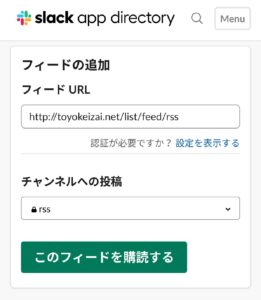
すると、フィードのURLを入力する画面が出てくるので、更新情報を受け取りたいサイトのフィードURLを打ち込みます

「フィードURL」というのはRSSの情報が書かれたwebページのURLのことです
例えば東洋経済新聞の場合、フィードURLは「https://toyokeizai.net/list/feed/rss」となります。
ちなみに当ブログ(https://yagokoro-lab.com)のフィードURLは「https://yagokoro-lab.com/feed/」です
フィードURLを取得する方法はいくつかありますが、以下のサイトから調べるのが一番簡単だと思います
フィードURLを入力したら、下の「チャンネルへの投稿」で先ほど作ったチャンネルを選んでください

「このフィードを購読する」をタップすれば設定完了です。webサイトが更新されたら通知が来るはずです
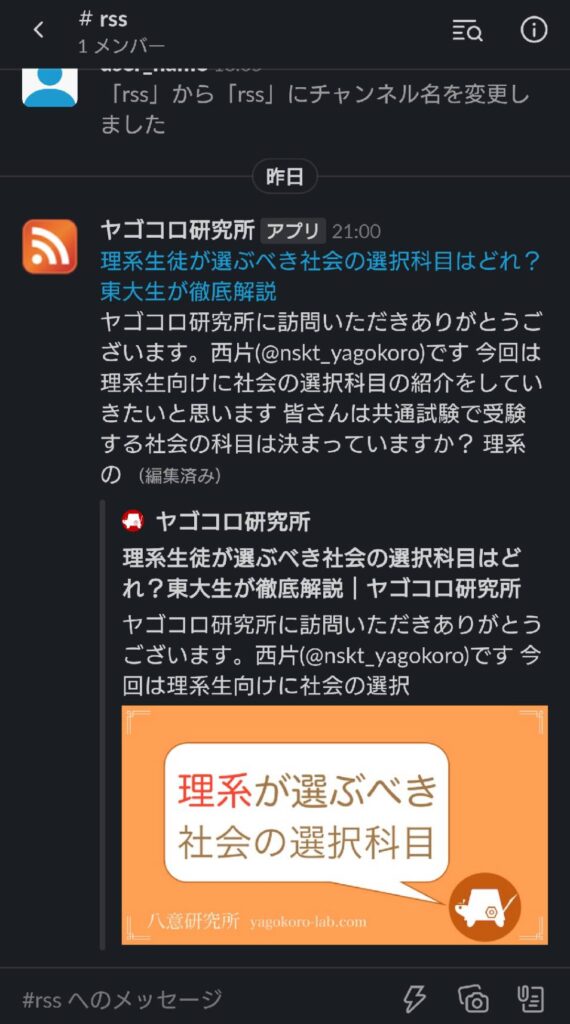
RSSの一覧はチャンネルの画面から確認できます↓

まとめ
今回はチャットアプリSlackにRSS受信機能を追加することで、webサイトの更新情報をプッシュ通知で受け取れるように設定しました
注意してほしいのが、Slackは本来ビジネスチャット用のアプリであってRSS受信用のアプリではないので、RSSの一覧はそれほど見やすくはないということ
「更新情報は受け取りたいけど、プッシュ通知は必要ない」という場合には、FeedlyやInoreaderなどのRSSリーダーがオススメです
もし「もっと簡単な方法あるよ!」って方いましたら、ぜひ教えてください
以上、東大生ブロガーの西片(@nskt_yagokoro)でした